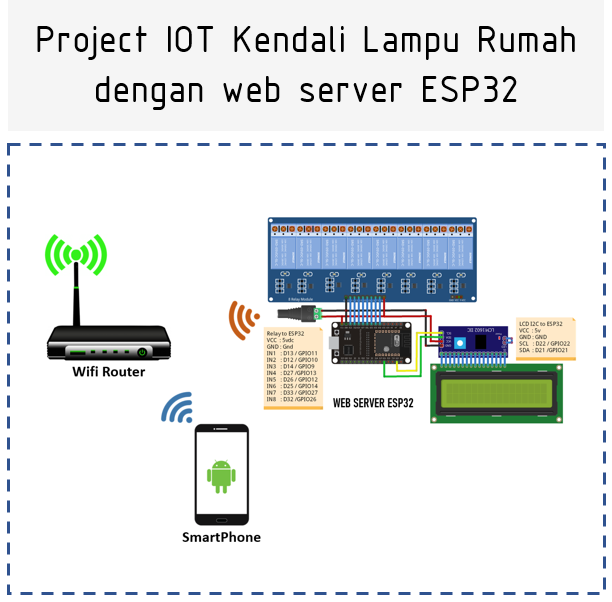
Project IOT cara mengontrol Lampu rumah menggunakan module ESP32 sebagai Web Server yang dikendalikan menggunakan web Browser.
Web Server ESP32
adalah perangkat lunak yang berfungsi sebagai sarana penerimaan atau pengiriman data melalui web browser dan memberi response dalam bentuk situs HTML dan pada tutorial ini digunakan hardware ESP32.
ESP32 merupakan modul microcontroller yang mempunyai fasilitas wifi layaknya keluarga ESP8266 keluaran dari espresif.
Pada kali ini kita gunakan untuk kendali IOT yang berbasi web browser dan ESP32 sebagai main modul nya.
Untuk mengontrol lampu rumah digunakan modul relay yang dihubungkan ke module wifi ESP32. Dan dari module tersebut dikoneksikan ke wifi rumah kita dan dapat menjadi web server yang dapat dikendalikan.
Pengendalian relay tersebut menggunakan web browser dapat dari smartphone atau laptop dengan mengetikan alamat ip address yang muncul sebagai alamat module.

Selain dapat digunakan mengendalikan lampu dapat juga diaplikasikan mengendalikan pendingin ruangan / AC, motor pompa listrik, serta alat listrik lainnya yang ada dirumah.
Penjelasan Singkat – Apa itu Relay?
Relay merupakan sakelar yang dioperasikan secara elektrik dan seperti sakelar lainnya, dimana dapat dihidupkan atau dimatikan.
Ini dapat dikontrol dengan tegangan rendah, seperti 3.3V yang disediakan oleh ESP32 GPIO dan memungkinkan untuk mengontrol tegangan tinggi seperti 12V, 24V atau tegangan listrik 230V.
Terdapat beberapa macam modul relay yang ada dipasaran dengan jumlah variasi channel 1, 2, 4, 8, 16, dan bahkan 32 channel. Jumlah channel menentukan jumlah output yang dapat kita kendalikan.

Selain itu terdapat modul relay yang dimana dapat mendukung untuk tegangan 5V dan dengan 3,3V.
Keduanya dapat digunakan dengan ESP32 – Anda dapat menggunakan pin VIN yang menyediakan 5V atau pin 3.3V.
Dan beberapa modul dilengkapi dengan optocoupler built-in yang digunakan untuk perlindungan ekstra, secara optik mengisolasi ESP32 dari sirkuit relay.
Relay Pinout
Pada contoh gambar dibawah ini akan ditunjukan pin out dari module relay 1 channel

Pada samping kiri terdapat 1 x 3 pin terminal block yang dihubungkan ke tegangan tinggi misal listrik 220v max 10A, sedangkan pada samping kanan dihubungkan ke output dari ESP32 GPIO dan terdapat mode aktif HIGH.
3 pin terminal block tersebut terdiri dari :
- COM : hubungkan arus yang ingin Anda kontrol (tegangan listrik)
- NC (Normally Closed) : konfigurasi yang kondisi awal rangkaian terhubung, dan apabila pada sisi kontrol diaktifkan maka akan terputus
- NO (Normally Open) : Kebalikan dari NC yang dimana apabila diberikan sinyal pada sisi kontrol maka akan terhubung
Pin Kontrol Relay
Sisi tegangan rendah memiliki satu set empat pin dan satu set tiga pin. Set pertama terdiri dari VCC dan GND untuk menyalakan modul, dan masukan 1 (IN1) dan masukan 2 (IN2) untuk mengontrol relai.
Cara pengecekan modul relay 1 channel bekerja seharusnya yaitu pada sisi kontrol VCC dan GND dihubungkan ke power supply dan pin IN dihubungkan ke VCC.
Apabila berbunyi “klik” maka tanda relay bekerja dan dapat dicek pula kondisi COM dan NC / NO nya.
Saat kondisi itu harus ditemukan kondisi untuk COM dan NO dengan fasilitas buzzer pada multitester harus berbunyi, COM dan NC harus tidak berbunyi.
Tutorial 1 Uji Coba kontrol relay menggunakan ESP32
Bahan yang perlu dipersiapkan
- ESP32 (DOIT ESP32 DEV KIT)
- Kabel micro USB
- Relay 8 channel
- Kabel jumper Female to Female
- Konektor DC
- Adaptor 5vdc 2A
- Komputer + Arduino IDE
Wiring Schematic sederhana

Address GPIO ESP32 dan Relay
| ESP32 | RELAY | |
| VIN | VCC | |
| GND | GND | |
| D13 | GPIO 11 | IN1 |
| D12 | 10 | 2 |
| D14 | 9 | 3 |
| D27 | 13 | 4 |
| D26 | 12 | 5 |
| D25 | 14 | 6 |
| D33 | 27 | 7 |
| D32 | 26 | 8 |
Cara Menambahkan Module Boards ESP-32 di Arduino IDE

1. Di Arduino IDE Anda, buka File > Preference
2. Masukkan https://dl.espressif.com/dl/package_esp32_index.json ke dalam bidang “URL Pengelola Papan Tambahan” seperti yang ditunjukkan pada gambar di bawah. Kemudian, klik tombol “OK”
Catatan: jika Anda sudah memiliki URL papan ESP8266, Anda dapat memisahkan URL dengan koma sebagai berikut:
https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
3. Buka Boards Manager. Buka Tools > Boards > Manager Boards
4. Cari ESP32 dan tekan tombol install untuk ” ESP32 oleh Sistem Espressif “
5. Install dan tunggu beberapa saat
6. Buka Tools > Boards > ESP32 Arduino > DOIT ESP32 DEVKIT V1
Kode Program
//www.nyebarilmu.com
//Simple connect relay with esp32
#define relay1 11
#define relay2 10
#define relay3 9
#define relay4 13
#define relay5 12
#define relay6 14
#define relay7 27
#define relay8 26
void setup() {
pinMode(relay1, OUTPUT);
pinMode(relay2, OUTPUT);
pinMode(relay3, OUTPUT);
pinMode(relay4, OUTPUT);
pinMode(relay5, OUTPUT);
pinMode(relay6, OUTPUT);
pinMode(relay7, OUTPUT);
pinMode(relay8, OUTPUT);
}
void loop() {
digitalWrite(relay1, LOW);
digitalWrite(relay2, LOW);
digitalWrite(relay3, LOW);
digitalWrite(relay4, LOW);
digitalWrite(relay5, LOW);
digitalWrite(relay6, LOW);
digitalWrite(relay7, LOW);
digitalWrite(relay8, LOW);
delay(3000);
digitalWrite(relay1, HIGH);
digitalWrite(relay2, HIGH);
digitalWrite(relay3, HIGH);
digitalWrite(relay4, HIGH);
digitalWrite(relay5, HIGH);
digitalWrite(relay6, HIGH);
digitalWrite(relay7, HIGH);
digitalWrite(relay8, HIGH);
delay(3000);
}
Hasil Program diatas
Tutorial 2 Web Server ESP32 Kontrol Relay 8 Channel
Bahan yang perlu dipersiapkan
- ESP32 (DOIT ESP32 DEV KIT)
- Kabel micro USB
- Relay 8 channel
- Kabel jumper Female to female
- Konektor DC
- Adaptor 5vdc 2A
- LCD 16×2 dan driver PCF8574
- Koneksi Wifi – internet
- Modem Router
- Komputer / Laptop + Arduino IDE
Wiring Skematik

Konsep dasar

Fungsi dari LCD tersebut sebagai display yang menunjukan alamat IP address yang diketikan di smartphone atau di device yang sama-sama terhubung di satu jaringan yang sama.
Selain itu juga dapat dimanfaatkan untuk menunjukan status dari relay sedang ON atau OFF.
Untuk instalasi library LCD I2C dapat dicek pada postingan sebelumnya :
[irp posts=”742″ name=”Cara mengakses modul display LCD 16×2″]
Koding Program Web Server ESP32
[sociallocker id=1344]
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include <LiquidCrystal_PCF8574.h>
#include <Wire.h>
LiquidCrystal_PCF8574 lcd(0x27); //cek menggunakan i2c scanner
// Set nilai relay dengan true
#define RELAY_NO true
// Jumlah relay yang terpasang
#define NUM_RELAYS 8
// Alamat GPIO ESP32 yang terkonek dengan relay
int relayGPIOs[NUM_RELAYS] = {11, 10, 9, 13, 12, 14, 27, 26};
// Ganti dengan alamat wifi kalian dan password nya
const char* ssid = "Blok21no12";
const char* password = "Komponen08";
const char* PARAM_INPUT_1 = "relay";
const char* PARAM_INPUT_2 = "state";
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
h2 {font-size: 3.0rem;}
p {font-size: 3.0rem;}
body {max-width: 600px; margin:0px auto; padding-bottom: 25px;}
.switch {position: relative; display: inline-block; width: 120px; height: 68px}
.switch input {display: none}
.slider {position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; border-radius: 34px}
.slider:before {position: absolute; content: ""; height: 52px; width: 52px; left: 8px; bottom: 8px; background-color: #fff; -webkit-transition: .4s; transition: .4s; border-radius: 68px}
input:checked+.slider {background-color: #2196F3}
input:checked+.slider:before {-webkit-transform: translateX(52px); -ms-transform: translateX(52px); transform: translateX(52px)}
</style>
</head>
<body>
<h2> <img src="http://vete.my.id/wp-content/uploads/2018/11/Logo-website.png" alt="lofo-website.png" width="350" height="100"></h2>
%BUTTONPLACEHOLDER%
<script>function toggleCheckbox(element) {
var xhr = new XMLHttpRequest();
if(element.checked){ xhr.open("GET", "/update?relay="+element.id+"&state=1", true); }
else { xhr.open("GET", "/update?relay="+element.id+"&state=0", true); }
xhr.send();
}</script>
</body>
</html>
)rawliteral";
String relayState(int numRelay){
if(RELAY_NO){
if(digitalRead(relayGPIOs[numRelay-1])){
return "";
}
else {
return "checked";
}
}
else {
if(digitalRead(relayGPIOs[numRelay-1])){
return "checked";
}
else {
return "";
}
}
return "";
}
String processor(const String& var){
//Serial.println(var);
if(var == "BUTTONPLACEHOLDER"){
String buttons ="";
for(int i=1; i<=NUM_RELAYS; i++){
String relayStateValue = relayState(i);
buttons+= "<h4>Relay #" + String(i) + " - GPIO " + relayGPIOs[i-1] + "</h4><label class=\"switch\"><input type=\"checkbox\" onchange=\"toggleCheckbox(this)\" id=\"" + String(i) + "\" "+ relayStateValue +"><span class=\"slider\"></span></label>";
}
return buttons;
}
return String();
}
void setup(){
Serial.begin(9600);
lcd.begin(16, 2); //set karakter LCD yang digunakan
lcd.setBacklight(255);
for(int i=1; i<=NUM_RELAYS; i++){
pinMode(relayGPIOs[i-1], OUTPUT);
if(RELAY_NO){
digitalWrite(relayGPIOs[i-1], HIGH);
}
else{
digitalWrite(relayGPIOs[i-1], LOW);
}
}
lcd.setCursor(0,0);
lcd.print("WEB SERVER");
lcd.setCursor(0,1);
lcd.print("ESP32 + 8 RELAY");
delay(3000);
lcd.clear();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
lcd.setCursor(0,0);
lcd.print("CONNECT WIFI");
}
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Success Connect");
delay(2000);
lcd.clear();
Serial.println(WiFi.localIP());
lcd.setCursor(0,0);
lcd.print("ip address :");
lcd.setCursor(0,1);
lcd.print(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
server.on("/update", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
String inputParam;
String inputMessage2;
String inputParam2;
if (request->hasParam(PARAM_INPUT_1) & request->hasParam(PARAM_INPUT_2)) {
inputMessage = request->getParam(PARAM_INPUT_1)->value();
inputParam = PARAM_INPUT_1;
inputMessage2 = request->getParam(PARAM_INPUT_2)->value();
inputParam2 = PARAM_INPUT_2;
if(RELAY_NO){
Serial.print("NO ");
digitalWrite(relayGPIOs[inputMessage.toInt()-1], !inputMessage2.toInt());
}
else{
Serial.print("NC ");
digitalWrite(relayGPIOs[inputMessage.toInt()-1], inputMessage2.toInt());
}
}
else {
inputMessage = "No message sent";
inputParam = "none";
}
Serial.println(inputMessage + inputMessage2);
request->send(200, "text/plain", "OK");
});
server.begin();
}
void loop() {
}
[/sociallocker]
Hasil trial/test program diatas